Nachdem SIe die feed option aktiviert haben, können Sie die Quelle von der Taste und das Meta-Tag konfigurieren.
Um dies zu tun, befolgen Sie bitte diese Schritte:
|1| Gehen Sie zu pAdmin>RSS Feed>RSS meta tag options (browser detect) und klicken Sie auf der Modify-Ikone 
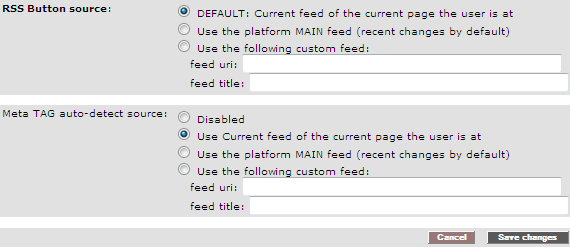
|2| Weiter werden Sie das folgende Formular sehen:

|3| In der Sektion RSS Button source können Sie aus 3 Optionen wählen:
|a| DEFAULT - nutzt RSS feed der aktuellen Seite, wo sich der Benutzer befindet. Zum Beispiel, wenn der Benutzer in einem Ordner namens "Administration" ist, wird er/sie in der Lage sein, nur Feeds aus diesem Ordner zu sehen.
|b| Use the platform MAIN feed - egal wo der Benutzer ist, wird er/sie die Main-Feeds der Plattform sehen.
|c| Sie können auch eine benutzerdefinierte Feeds benutzen. Um es zu tun, sollten Sie in die weißen Felder den vollständigen Feed-URL und ein Feed-Titel angeben.
|4| Wenn Meta TAG auto-detect source aktiviert ist, wird es als RSS Knopf auf dem URL-Feld gezeigt:

Für dieser Knopf gibt es wieder 3 Möglichkeiten, von dennen Sie wählen können, welche Funktionen genau als diese von oben sind.
|5| Wenn Sie fertig mit dem Annpassen sind, klicken Sie auf Save changes.
|

